MWeb 1.4.1 发布!增加引入文件夹到 MWeb 中管理,支持拖拽插入图片和实时预览,静态博客功能增强
MWeb 1.4.1 版新功能:
因为这次发布的功能有点多,所以一开始提交到 MAS 前就写了两篇文章特别介绍了两个重要功能,这次更新主要有:
- 外部文档模式增加可引入文件夹到 MWeb 中管理,支持 Octpress、Jekyll 等静态博客拖拽插入图片和实时预览。请按
CMD + E或者用菜单:View-Open External打开外部文档模式,点 App 左下脚的+-Add External Source...增加文件夹。更多介绍请看提前写好的介绍文章:http://zh.mweb.im/mweb-1.4-add-floder-octpress-support.html - 静态博客功能增强,之前写好的文章 http://zh.mweb.im/mweb-1.4-static-blog-extension.html 介绍了如何用 MWeb 的静态博客增强功能为 greyshade 模板增加播客和输出 Apple Podcast 格式的 RSS 的功能。成品的 Demo 网址为:http://coderforart.com/bitvoice/。
- 实时预览增加同步滚动功能
- 分享到 Email 由原来的图片改为 RTF 格式的文档。
MWeb 1.3.7 release!
1.3.7 new featrue:
- Add publish to Wordpress and other supported MetaWeblog API blog services, like sina blog, cnblogs, oschina, csdn etc...
- Add publish to Tumblr, Scriptogr.am.
- Add outline view to Live Preview.
MWeb Screenshots in Yosemite
 

MWeb 1.3 release! 50% OFF, official site, new icon, task list support, optimized MathJax support etc...
Official Site
Chinese: http://zh.mweb.im
English: http://www.mweb.im
Featrue
- Add
CMD+Shift+Vpaste PNG pictrue. - Add sequence and flow chart support
- Add task lists support.
- + space + [ ]or- + space + [x] - Add Markdown export.
- Add setting Disqus Comment code support, more info: http://www.mweb.im/mweb-comment-and-share-help.html
- Optimized MathJax support and add MathJax library to local.
- Optimized PDF export.
Fixed some crash.
For MWeb 1.2 users
Site themes updated: greyshade, octopress themes updated for support setting Comment and Share code,MathJax ,sequence and flow chart. Three variables added like below:
{{ commentAndShareCode }}
{{ seqAndFlowChartSupport }}
{{ mathJaxSupport }}
Updated template pages:
- footer.html add
{{ seqAndFlowChartSupport }},{{ mathJaxSupport }}code, please check this link: https://github.com/oulvhai/MWeb-Themes/blob/master/greyshade/footer.html - post.html add
{{ commentAndShareCode }}code, please check this link: https://github.com/oulvhai/MWeb-Themes/blob/master/greyshade/post.html
Add AddThis Share and Disqus Comment
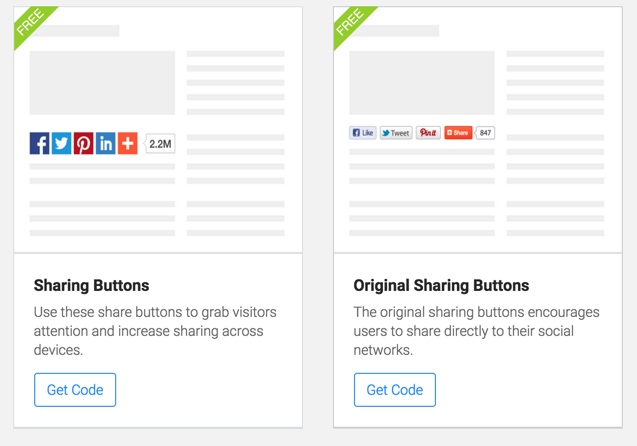
AddThis Share
中文请看这个网址:http://zh.mweb.im/mweb-comment-and-share-help.html
Go to https://www.addthis.com and sign in.
Click Account Settings - Profiles to add new Profile. Go to Dashboard - Shares - code on page to select share style like below: