如何使用腾讯云 COS 图床
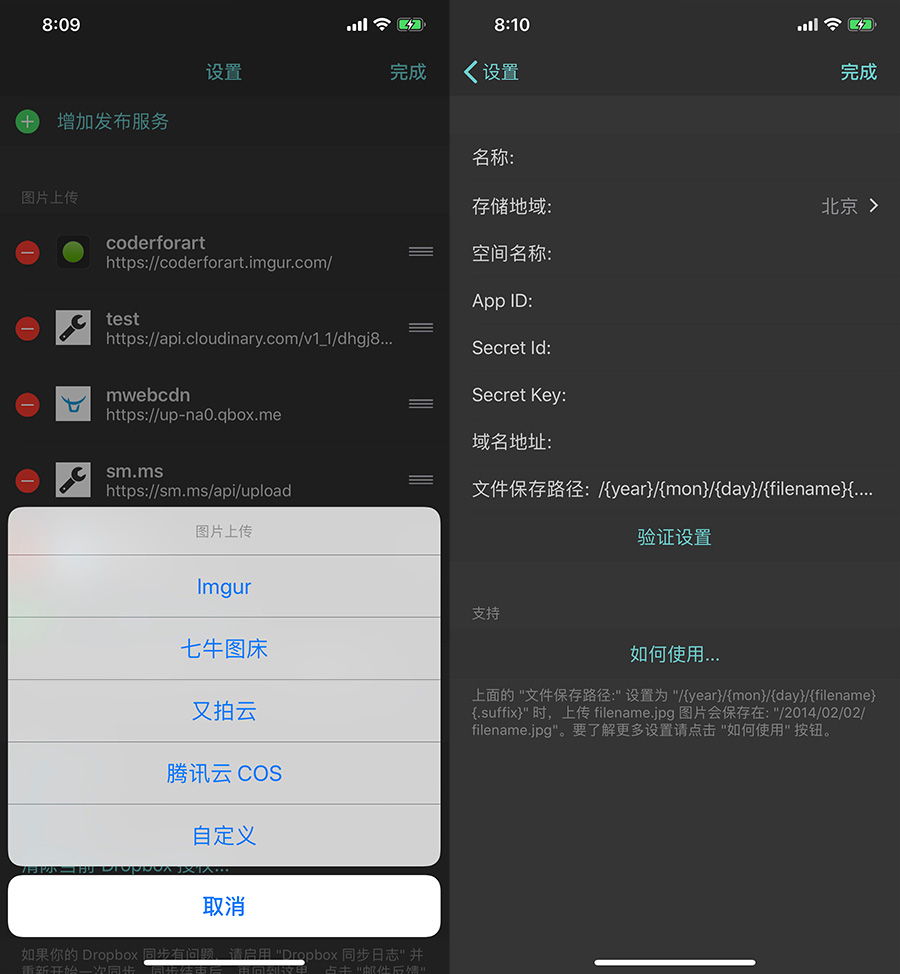
如下图,在 MWeb 的设置页面中,滑动到 “增加本地图片上传服务” 那里,点击后,选择 “腾讯云 COS”,来增加腾讯云 COS 图床服务。如下图的右边为腾讯云 COS 图床的设置界面。

下面详细说明各项设置,首先是 “名称:” 这个,你可以随便取一个名称,用来标记这个上传服务。剩下的项目都要按腾讯云 COS 中的相关项来填写,下面仔细说明。
1. 存储地域、空间名称、域名地址的填写:
进入到腾讯云 COS (对象存储)的存储桶列表中,新增一个存储桶后,点进去并切换到 “基础配置” 这一页,如下图,我的存储桶的名称是为:“test”。

按上图,存储地域就选择对应的,我这里是上海金融;空间名称我这里是填入 test,不用填写后边的 “-数字”;域名地址,可以填入访问域名,如果你有绑定自己的域名,请填入自己绑定的域名即可。
2. App ID、SecretId、SecretKey 和文件保存路径的填写:
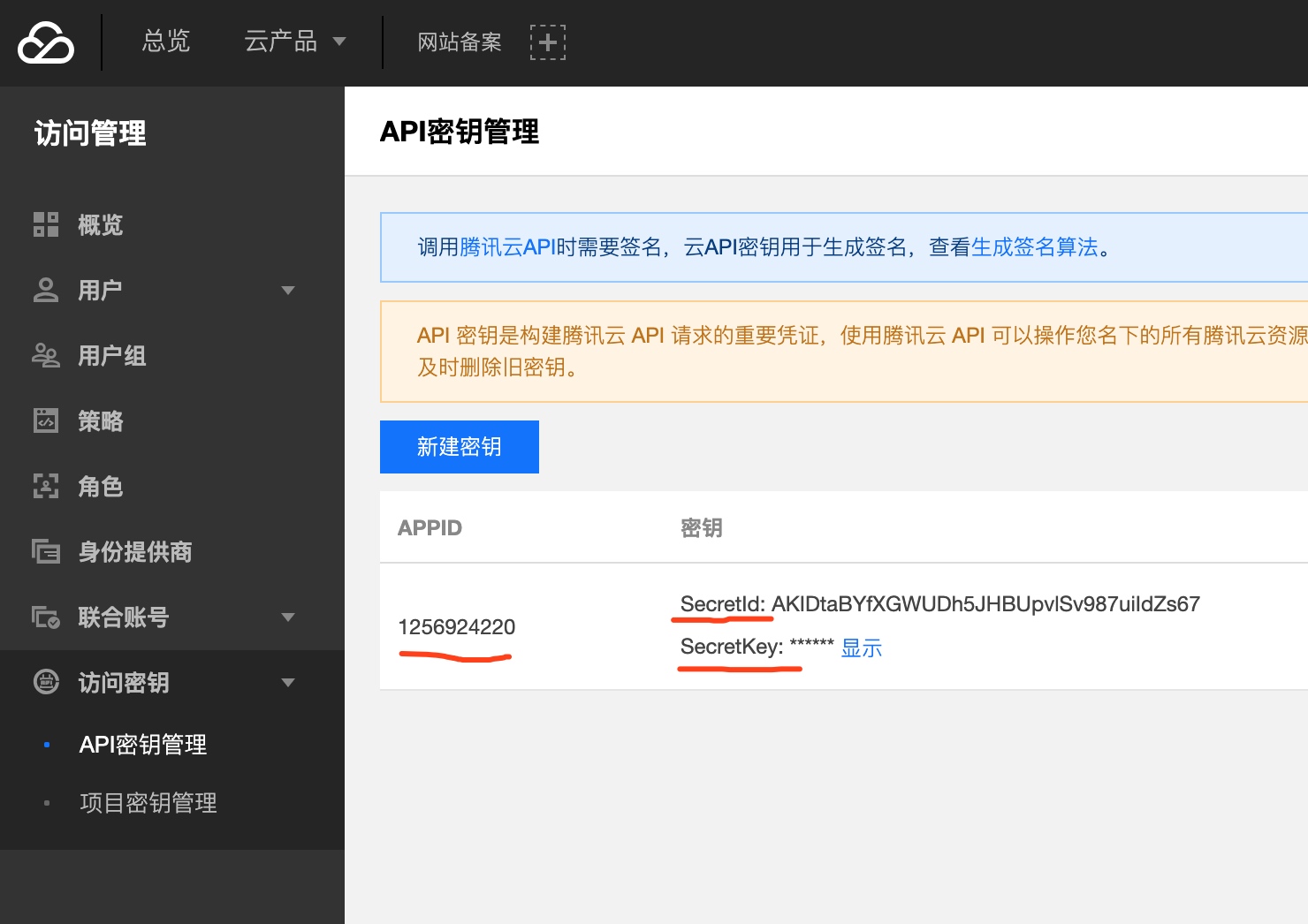
进入腾讯云的 “API密钥管理” 中,即可找到 App ID、SecretId、SecretKey 这三个要填写的项目,如下图所示,分别填入即可。
请注意: App ID 也可以使用空间名称后面那串数字,这串数字是跟 “API密钥管理” 中的 App ID 一样的。这个 App ID 不是子帐号的帐号 ID。

关于文件保存路径这个,设置为 "/{year}/{mon}/{day}/{filename}{.suffix}" 时,上传 filename.jpg 图片会保存在: "/2019/02/02/filename.jpg"。另外可以用 {random} 这个变量,是一个随机数字。
3. 填写完成后的效果
如下图左边,是填写完成后的界面,右边为使用腾讯云上传本地图片的界面。

图片上传后,点 “复制 Markdown” 或者是 “复制 HTML” 时,就会把本地的图片地址替换为图床的地址并复制到剪切板中。